
Have you wondered if CSS focus and hover styles should match? From an accessibility perspective, CSS styles for focus and hover styles aren’t required to be identical, but developers should clearly distinguish focus state from other states. This is important for users who navigate the web using keyboard shortcuts or assistive technologies, as they rely on the focus state to understand which element they are interacting with.
That said, form the habit to consider :focus at the same time as considering :hover. In many cases, it makes perfect sense to apply the same styles.
Here’s a typical example:
button {
background: blue;
}
button:hover {
background: black;
}In the above CSS, we have specified a :hover state for the button. But what about :focus? Do we need to also do this?
button {
background: blue;
}
button:hover, button:focus {
background: black;
}In the above instance, if a keyboard user is tabbing through page elements, the button turns black when focus is set, just like when hovering over the button. This would be in addition to whatever the operating system and browser applies to focused buttons on web pages (often times an outline of some sort).
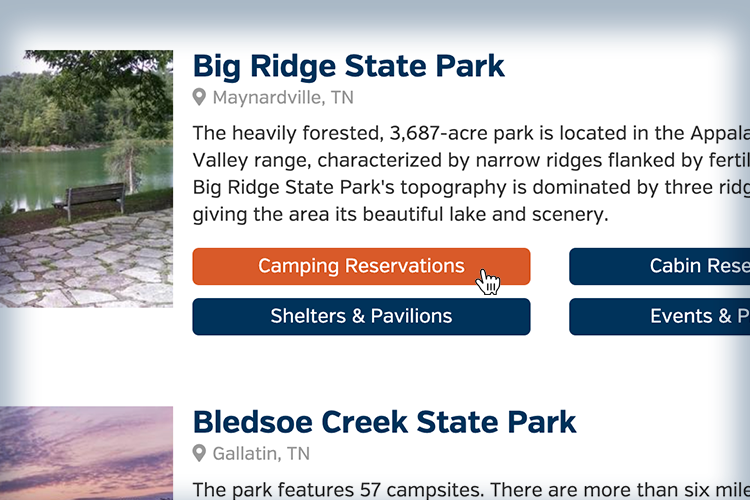
Mouse users get value from hover styles, like a background color of a button making a noticeable change. By default, many browsers change the mouse cursor when hovering over an interactive element.
Keyboard-only users also need to identify the currently-focused element. To my knowledge, all browsers use custom outline for the focused element, which ideally satisfies the need for someone to identify what has focus.
That said, it doesn’t hurt, and could be valuable, to duplicate the :hover styles to the :focus selector as well. But do not remove the outline on a :focus style – that can stay as well, and likely should to provide some consistency for keyboard users or those with assistive technologies.